Редакторы кода: что работает, а что нет
За несколько лет работы с кодом у меня накопилось несколько обязательных модификаций для внешности редактора кода.
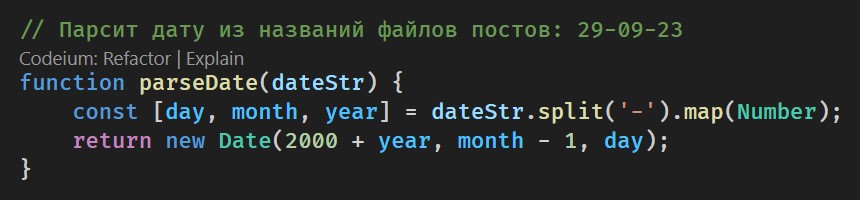
Например, раньше я, как и большинство, сидел за тёмной темой:

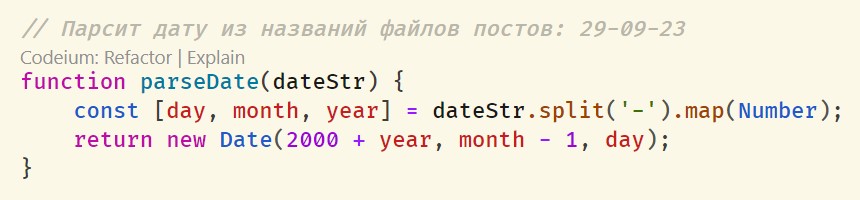
Потом случилось просветление:

Ну ведь правда: текст на светлом фоне выглядит гораздо естественнее, чем на тёмном, тут ничего не поделаешь. Да и когда пишешь код, обычно приходится переключаться между несколькими окнами, и если одно из них в тёмной теме, а другое в светлой, то глазам будет очень больно. Учитывая, что стандартом является всё-таки светлая, легче просто все программы настроить на неё и не париться. Да и какой вообще юзкейс у тёмной темы? Меньше в глаза бьёт? Так не надо сидеть в темноте.
Кстати, в этом примере как раз видна проблема с тусклыми комментариями, о которой я недавно писал.
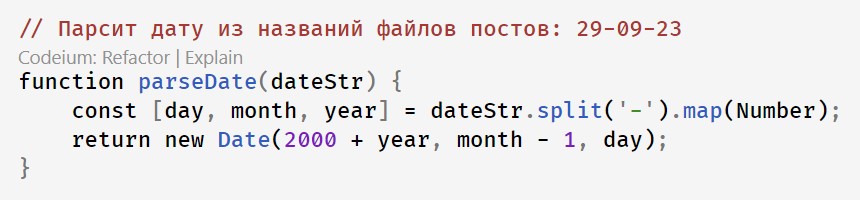
А потом я увидел эту тему:

И подумал: а зачем вообще редакторы так много раскрашивают? Зачем там вообще целых 10 разных цветов, что большая часть вообще означает? Оказалось, что... примерно ничего?
Сначала казалось, что такая раскраска позволяет легче ориентироваться в коде. Но потом я понял, что на цвет, на самом деле, особенно не смотрю. И с тех пор пользуюсь этой минималистичной цветовой схемой. В отзывах к ней писали: "It's like I had this weight on my eyes, and now it's gone. Awesome!". И я на 100% согласен, именно так это и ощущается. "A little bit confusing at first if you're from The Dark Land. But then you just chill" — прямо в точку.
Ну и ещё несколько моментов:
- Миникарта — нинужно. Выглядит прикольно, но смысла мало, да ещё и место занимает;
- Номера строк — везде они есть, но на самом деле штука не такая уж и полезная. Единственный юзкейс: когда в ошибке написано
error at example.js:28. Я лично пользуюсь плагином, где строки можно переключать, и большую часть времени они скрыты; - Разноцветные скобки, где цвета зависят от вложенности — полная туфта. Никогда не помогало, а шуму добавляет конкретно;
- Плавный скролл как-то не прижился. Но, возможно, это потому что в VS Code он не такой уж и плавный, да и вообще какой-то странный.
- Шрифт, конечно же, FiraCode. Сам по себе красивый, и лигатуры это однозначно круто:
===,!==,>=,=>,</>,&&~>,2x2.
