Загадки

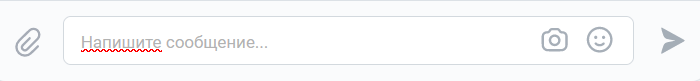
Плейсхолдер подсвечивается корректором. Как? Почему только первое слово?
За ответами я обратился в исходный код, но нашёл там ещё больше вопросов.
Сначала оказалось, что плейсхолдер это не плейсхолдер вовсе, а отдельный блок. Что мешало сделать стилизацию через ::placeholder и не городить такой костыль?
Потом оказалось, что такой костыль обусловлен тем, что нативный плейсхолдер и вставлять-то некуда: вместо ванильного инпута сообщение предлагается написать в диве с contenteditable="true". Что? Да. Зачем?...
А почему корректор подсвечивал слово, я так и не понял. Ладно если бы плейсхолдер был внутри "инпута", но нет, структура такая:
<!-- инпут -->
<div contenteditable="true" id="m_editable123" role="textbox">
<br>
</div>
<!-- плейсхолдер -->
<div>
<div>
<label for="im_editable123">Напишите сообщение...</label>
</div>
</div>
То есть они вообще не связаны кроме того, что label привязан по айди.
Сплошные загадки.
25 апреля 2024 Указатель